How to Add Media?
Learn how to add media
[organization name] > Left Navigation Bar > Media
1. Follow the above-mentioned workflow to land on the Media screen.
2. Click the Add media button. Doing so takes you to the New Media screen.

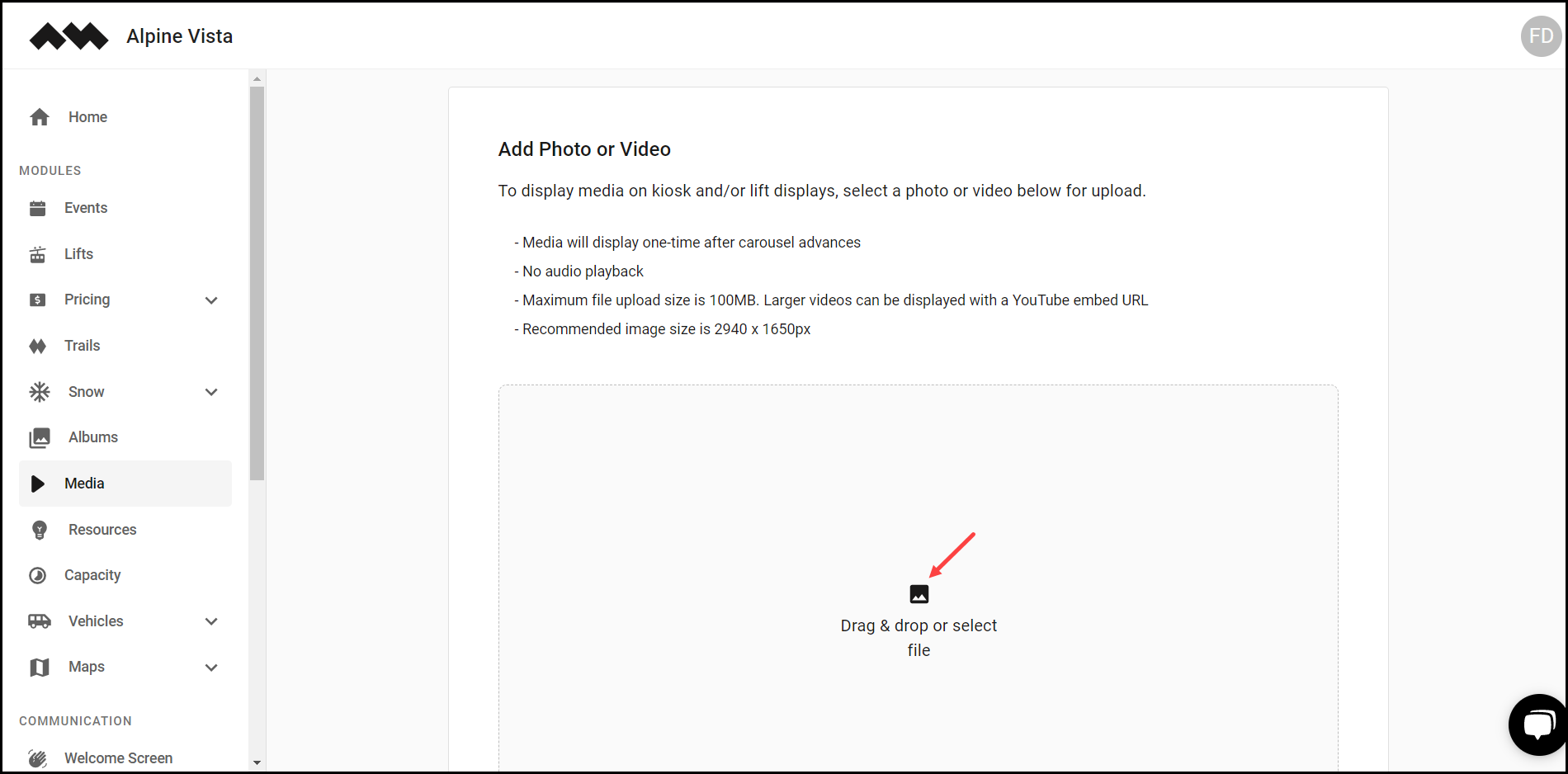
3. Here, use the Drag & drop or select file section to either drag and drop the media or choose it from your system storage.

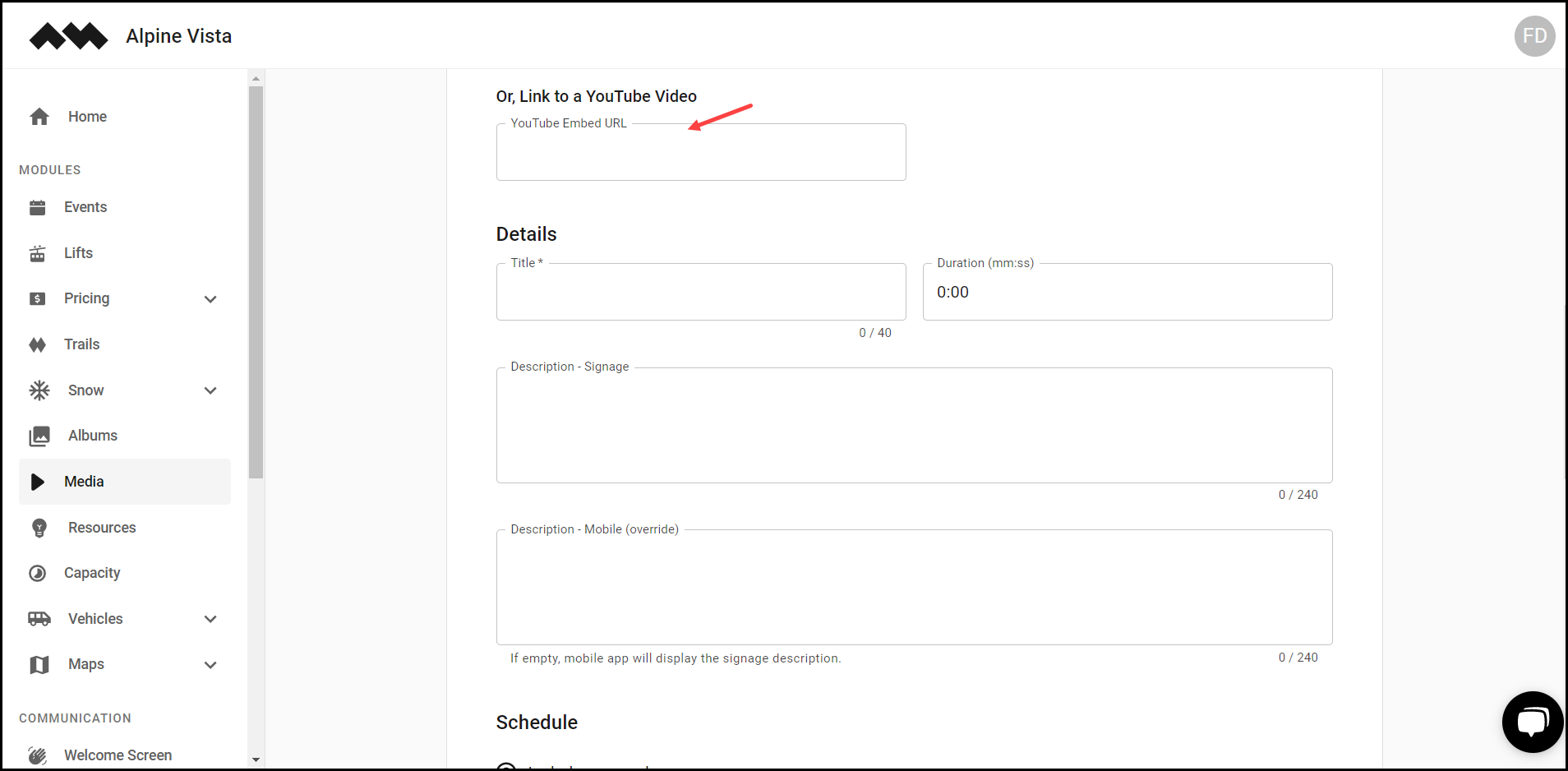
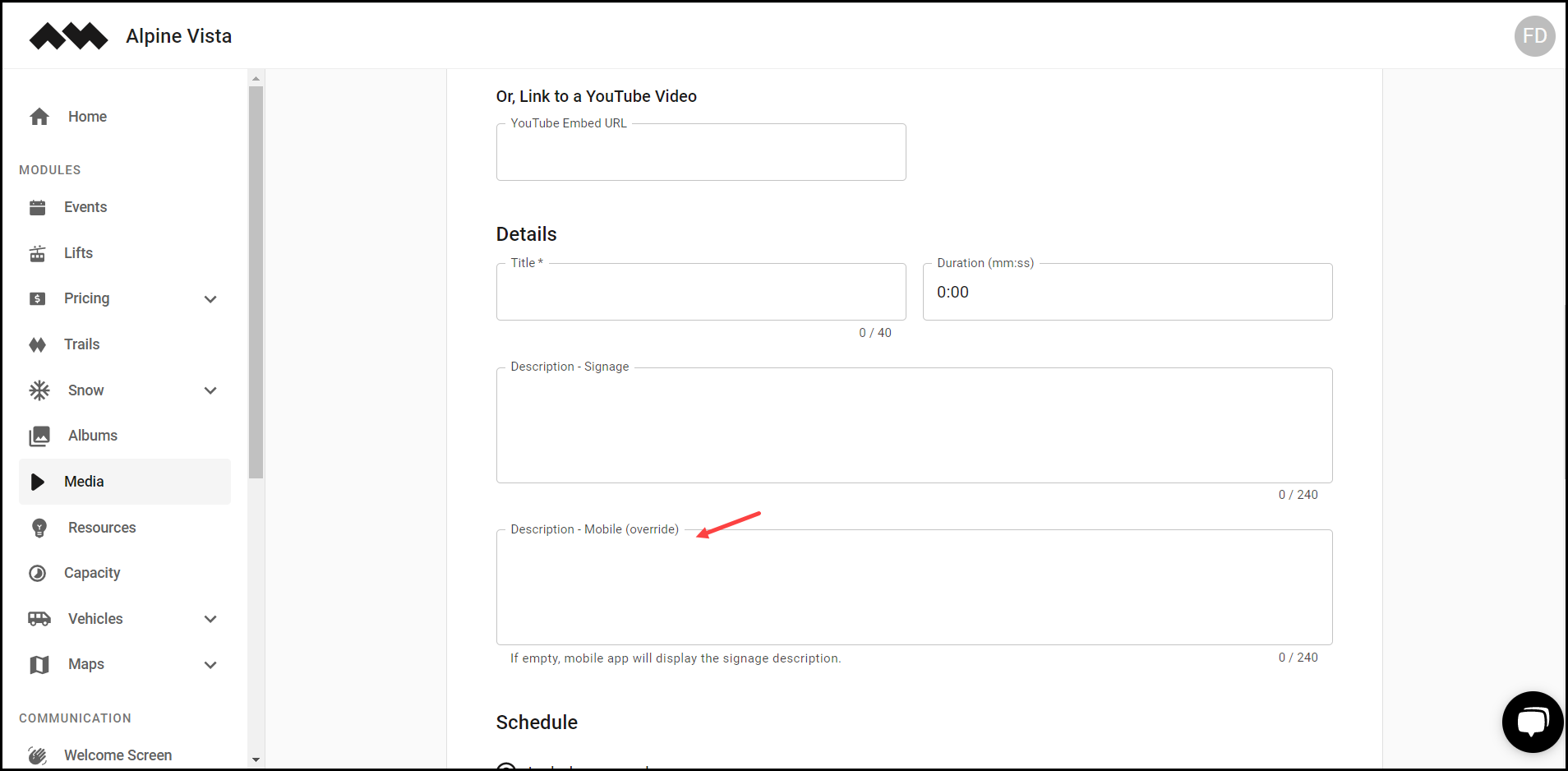
4. If it is a link to a YouTube video, enter the URL in the YouTube Embed URL field.

5. Moving on to the Details section, enter the title of media in the Title field.

6. Enter the duration in the Duration field.

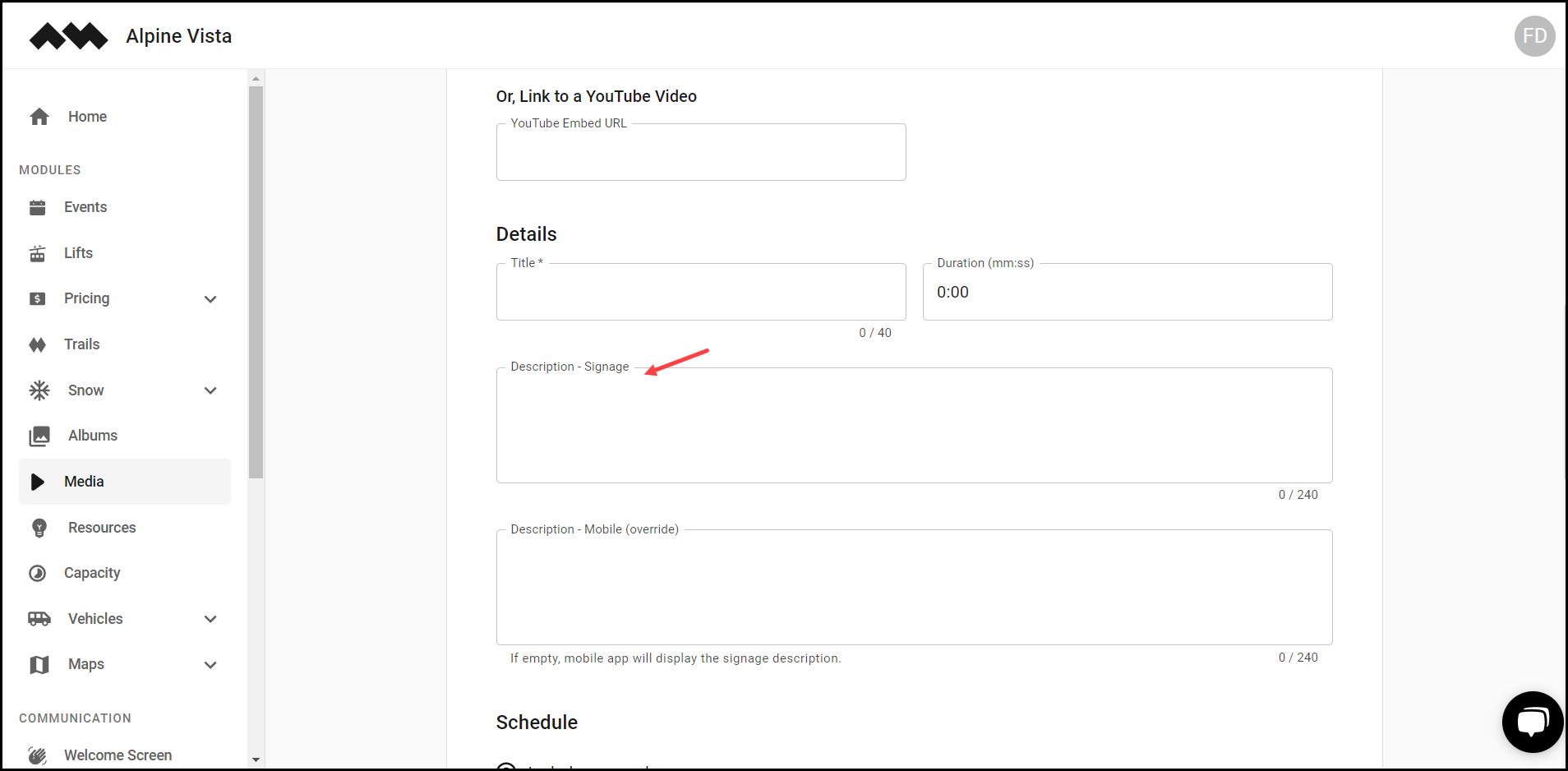
7. Use the Description-Signage textbox to record the signage description.

8. Similarly, enter the description for the mobile app in the Description – Mobile (override)textbox.

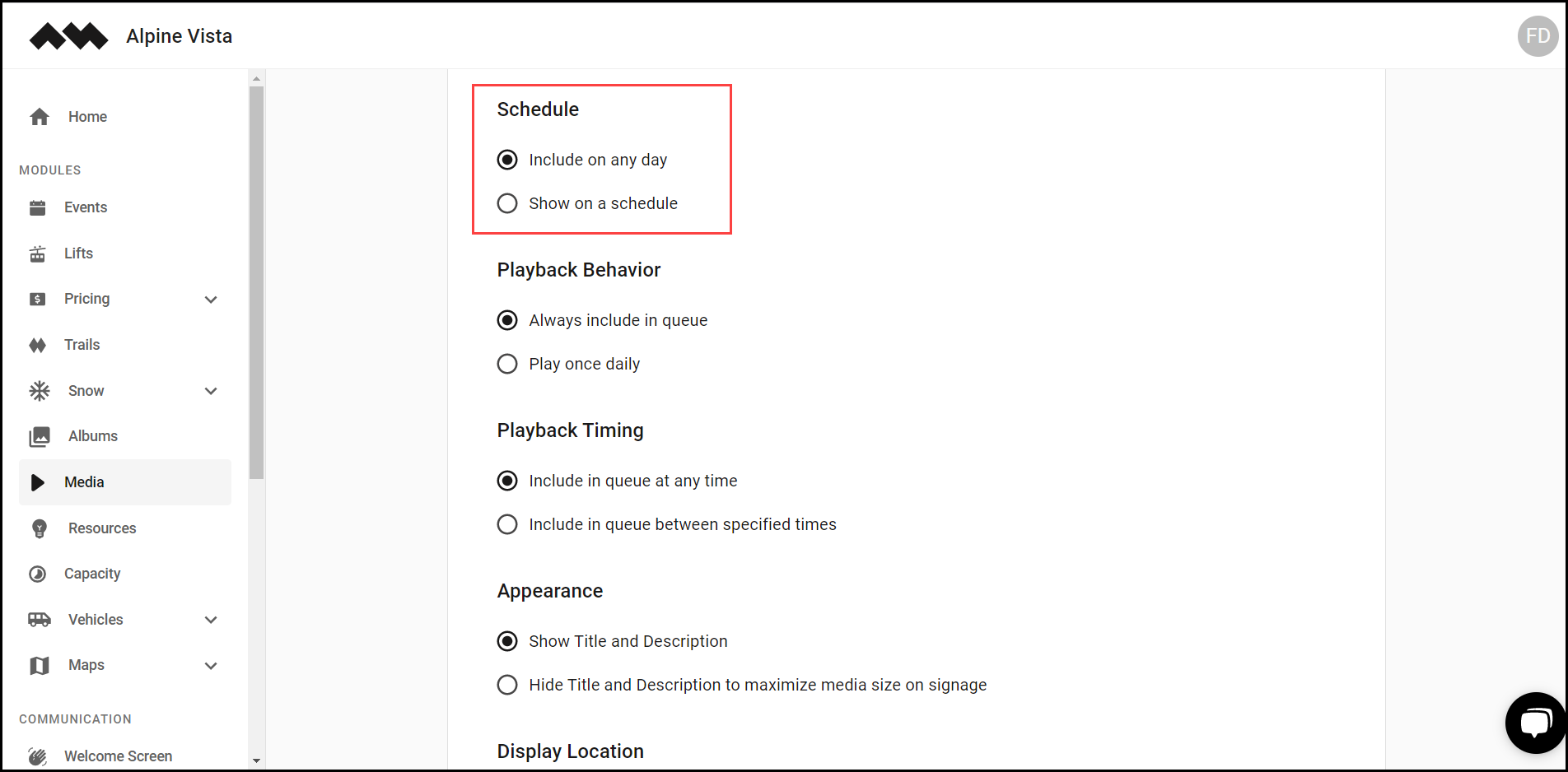
9. Set the schedule using the radio buttons under Schedule heading.

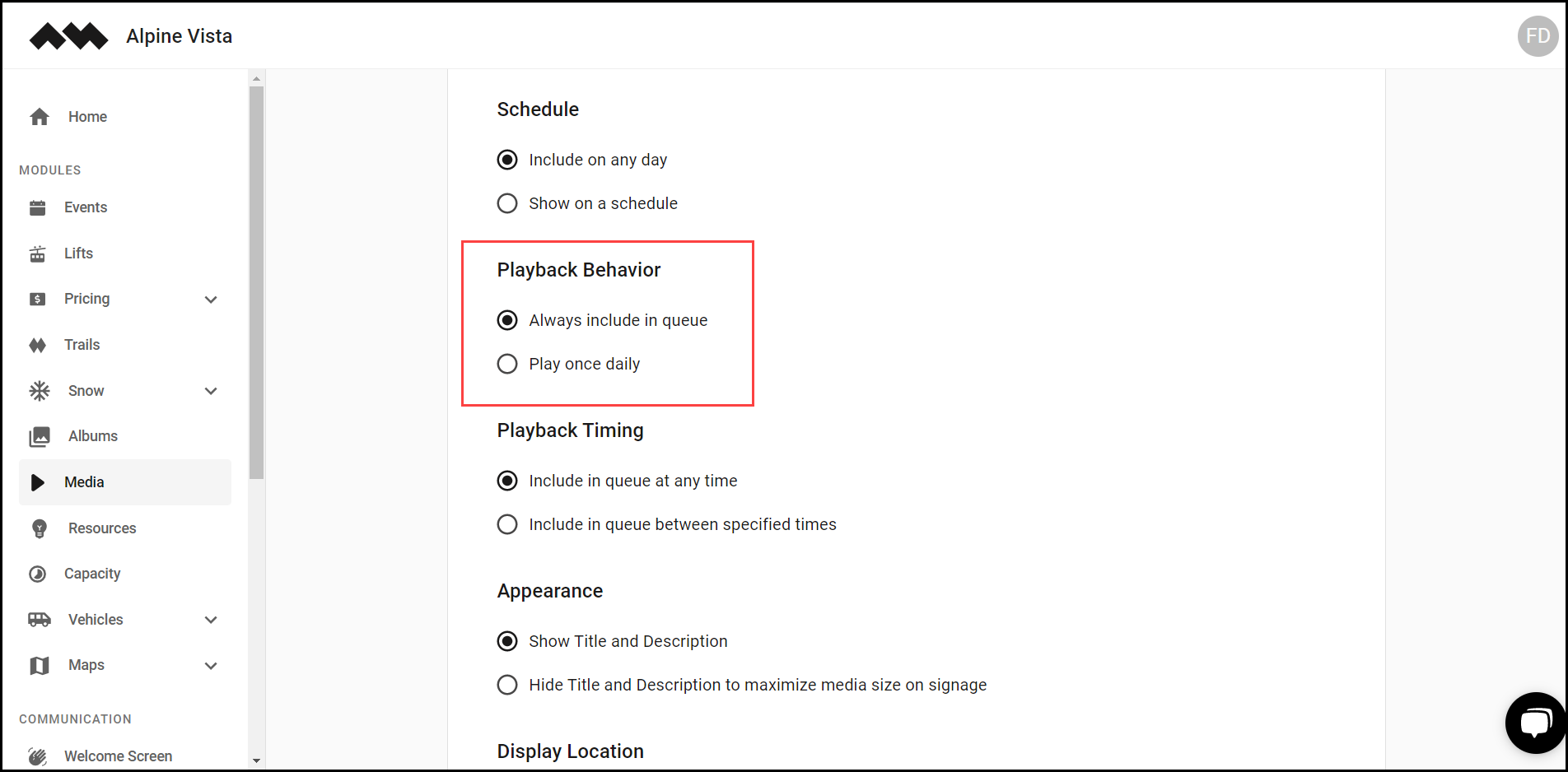
10. Choose the behavior for the playback using the radio buttons under the Playback Behavior heading.

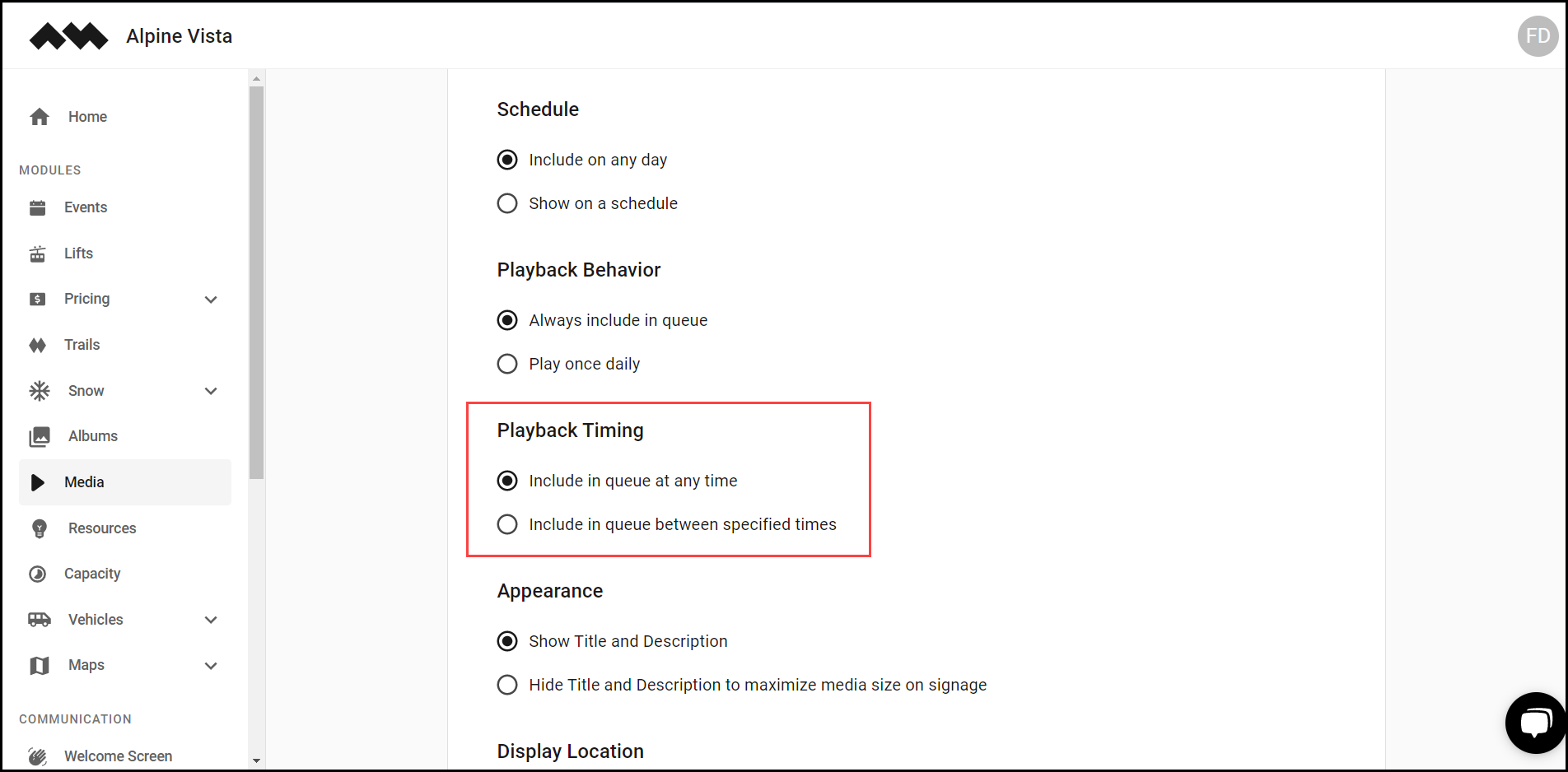
11. Similarly, playback timing can be set using the radio buttons under Playback Timing heading.

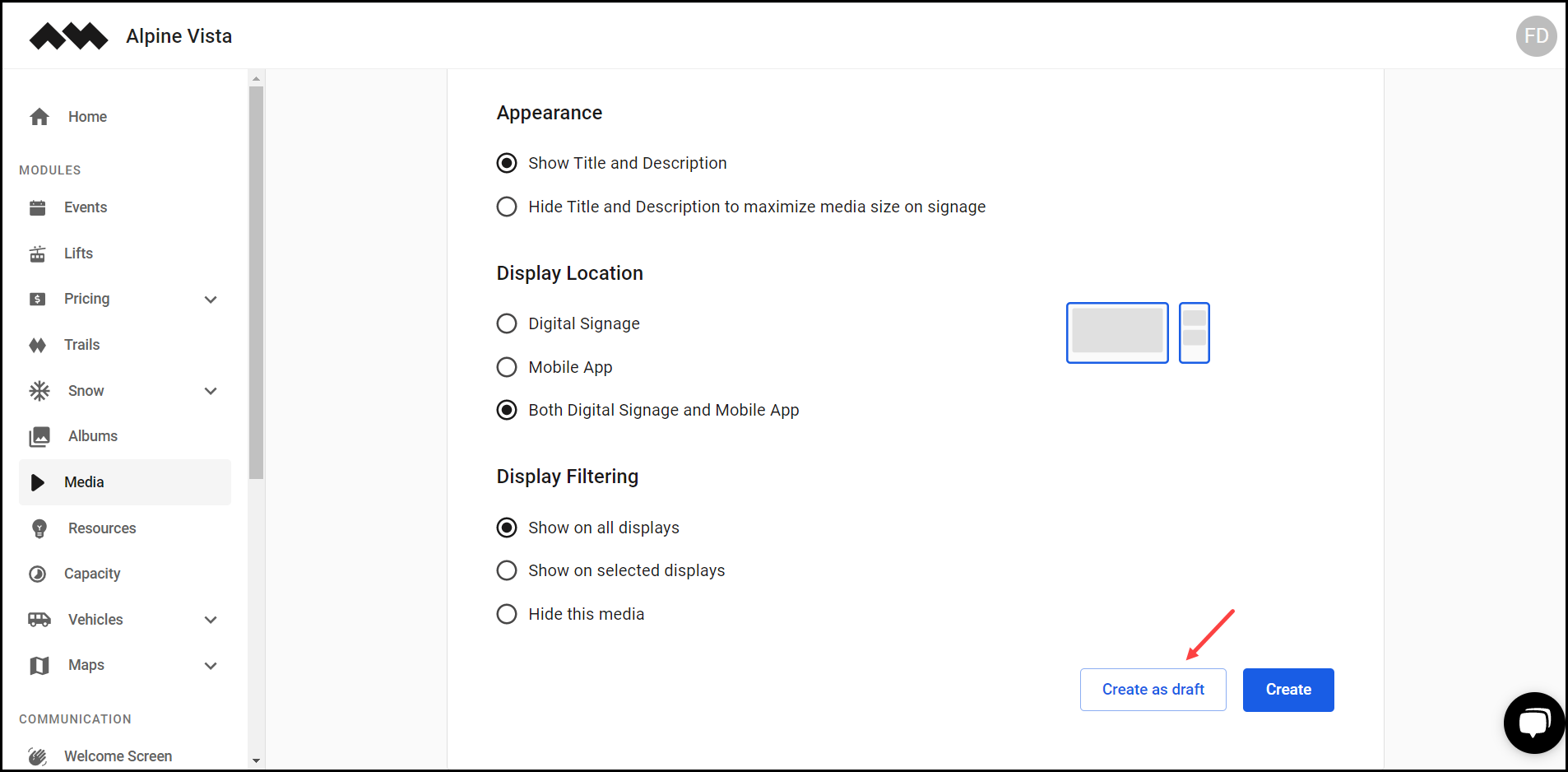
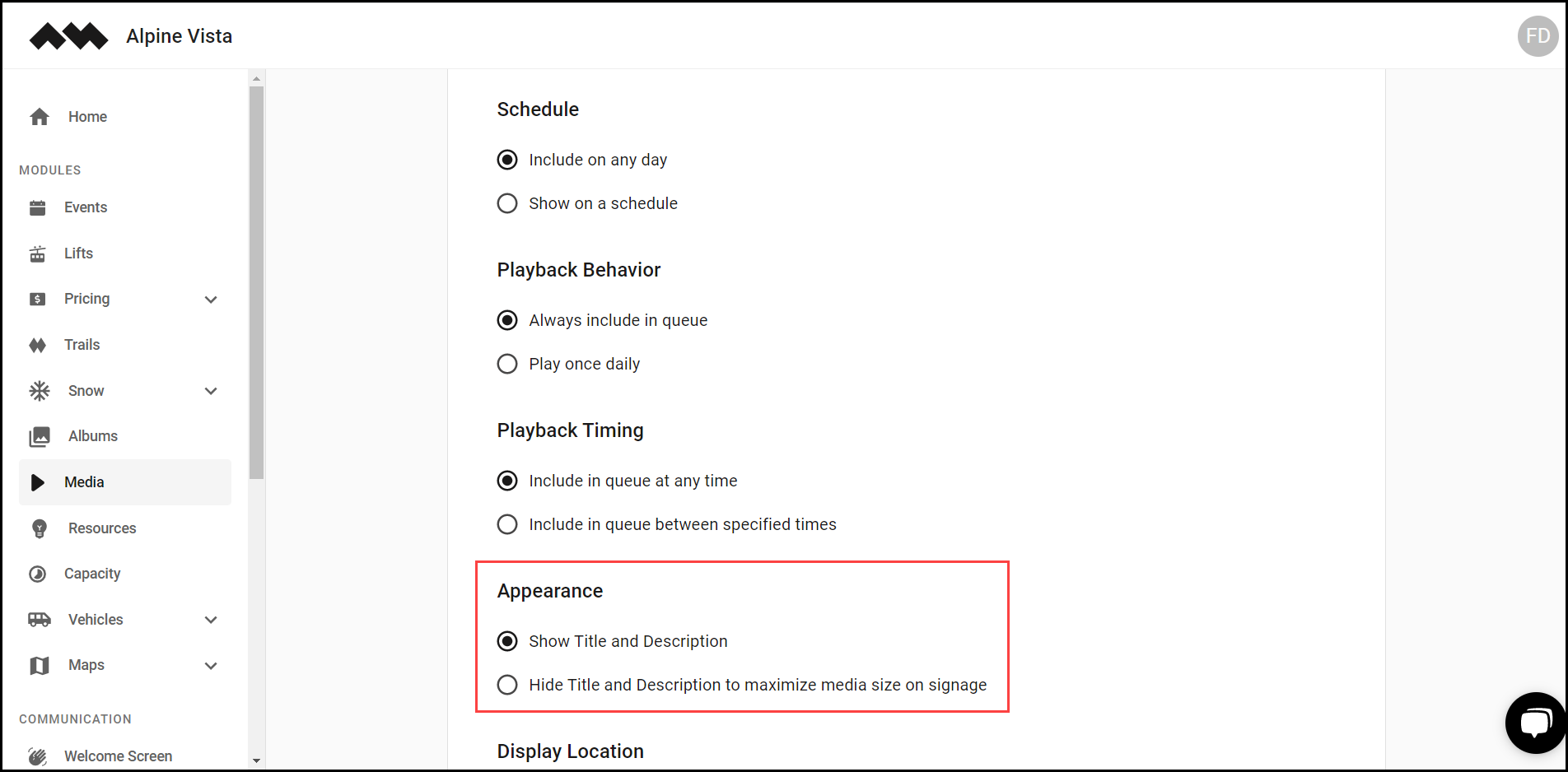
12. Choose how you want it to appear using the radio buttons under Appearance heading.

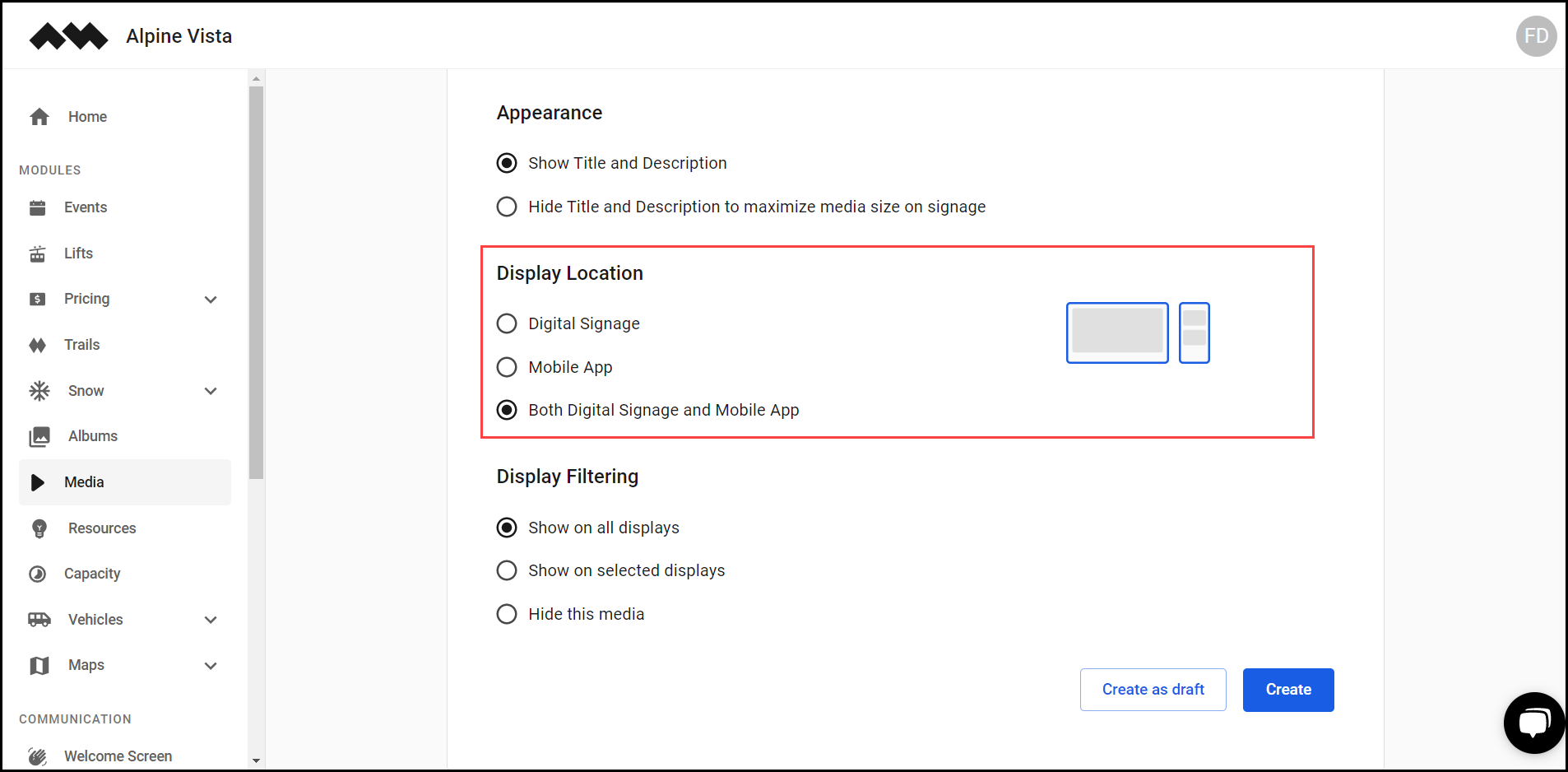
13. Use the radio buttons under Display Location to select where you want it to be displayed.

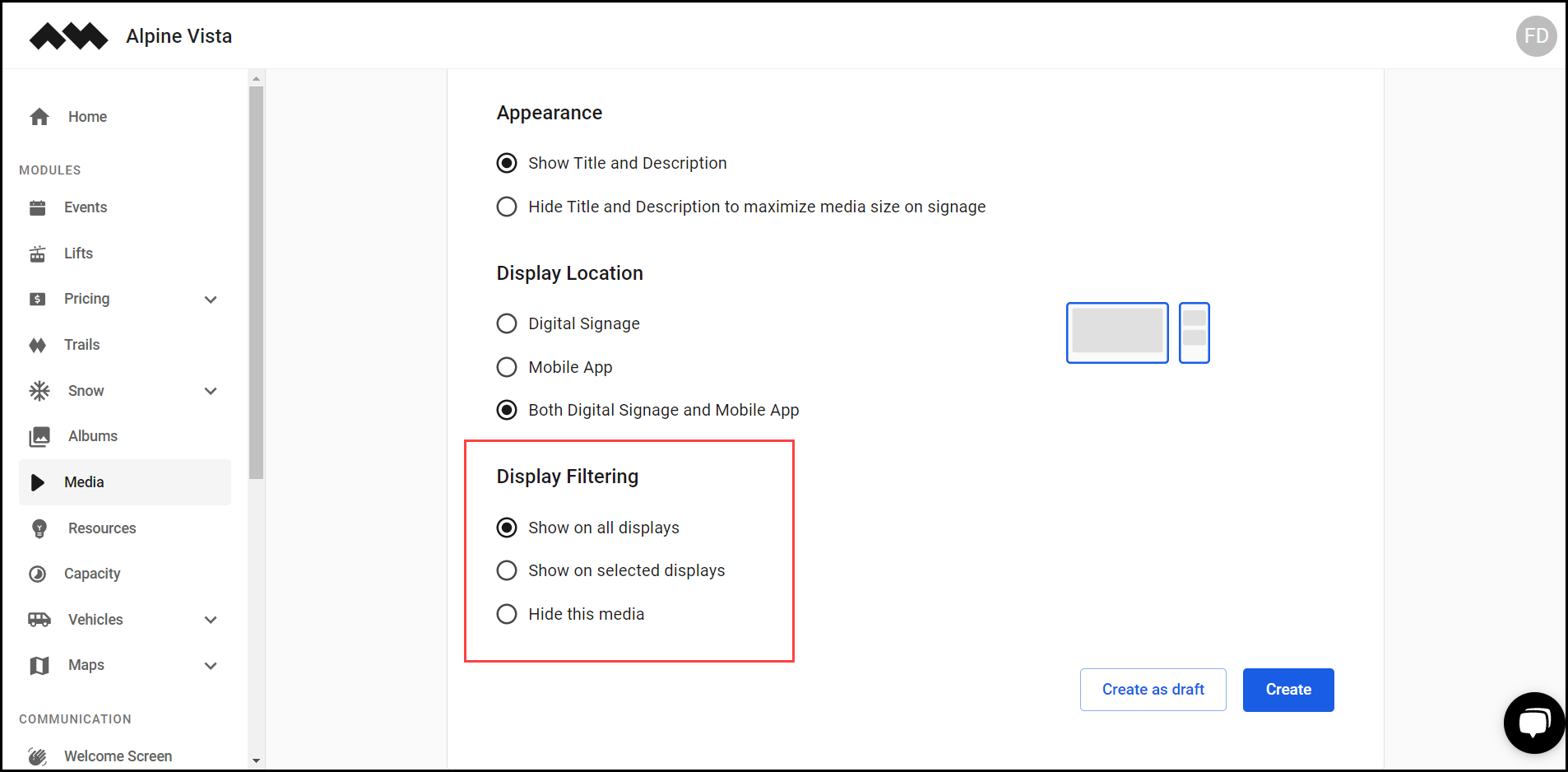
14. Use the options under Display Filtering to select the displays on which you want the media to appear.

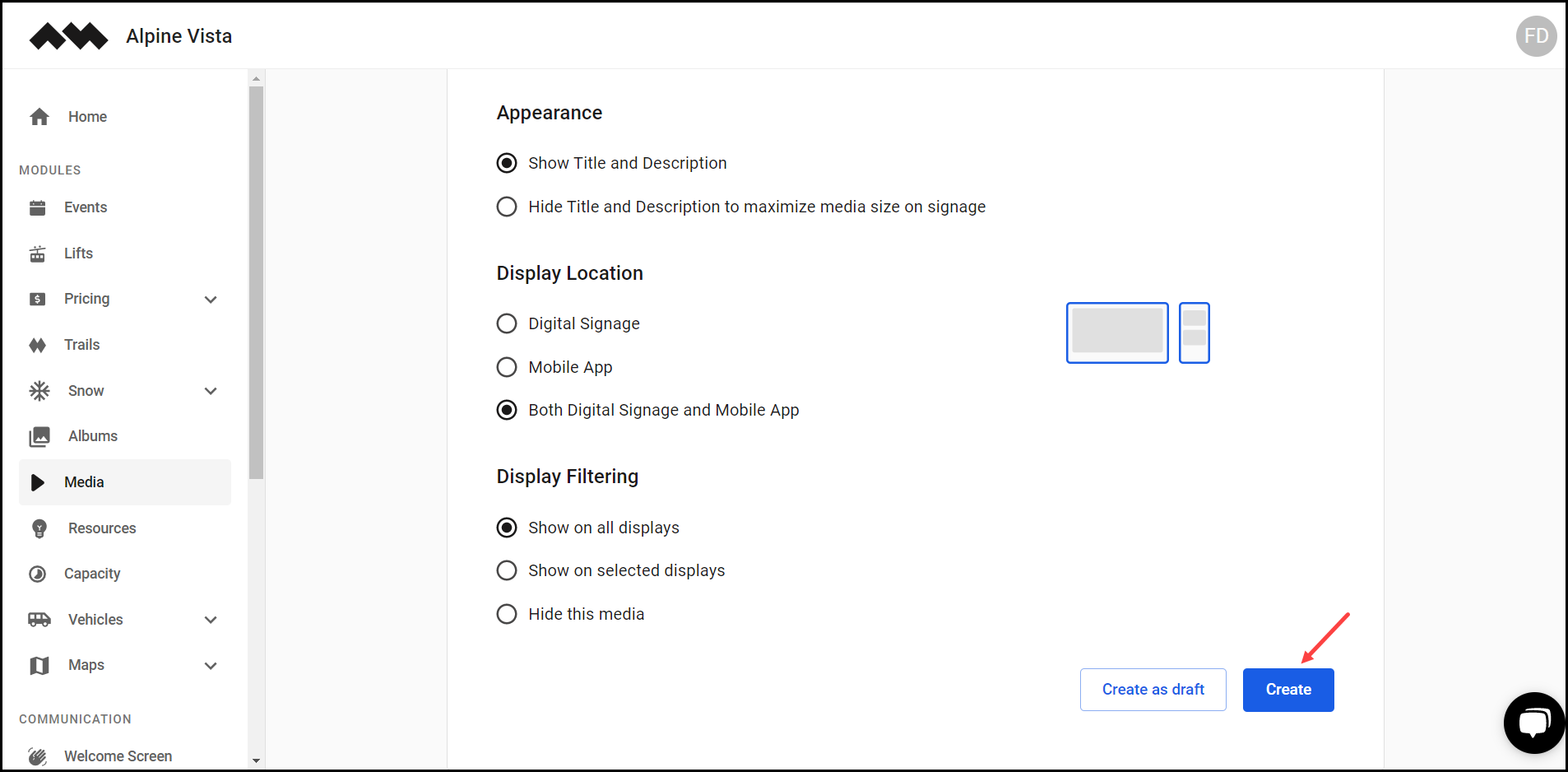
15. Once the selections are made, click the Create button.

16. In case you want it to be created and saved as draft, click the Create as draft button.